Test data handling in protractor using json

Test data handling in protractor using json
One important aspect of test automation is handling test data in any tool or programming language.
You have to handle your test data efficiently with minimal risk of code break to have a successful test automation framework. In protractor there are multiple ways you can do that but the best way to handle your test data is through .json files. Protractor has in built capability to read the json file. You don’t need to implement any customize file reading mechanism or a lengthy file reader function. You just “require” the json file.
Example-
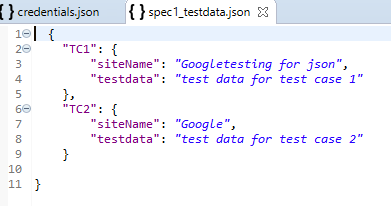
a. How to create the test data file :
This is a way you can create a node for your test case id# and in child nodes you can keep your subsequent test data.

b. How to access the test data in your tests:
[hfe_template id=’1966′]
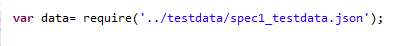
- First you need to require your test data files:
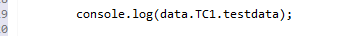
- Then you can call the required test data like shown below:
- You can also create multiple test data files for your different spec files respectively and call (require) the specific test data json file in the related spec file. This will have a far reaching effect in the test data management if your test suite keeps getting huge.


Using the above mentioned approach, you need not to have any custom made function library for using test data in your tests. Besides json is so lightweight and easy format , I have never faced any issue in my tests due to test data handling.
